Generate a Dynamic Menu using Laravel

Generate a Dynamic Menu using Laravel
In Laravel Development, We can generate a dynamic menu from backend side and get it in frontend side. There are following steps to create a Generate a Dynamic Menu using Laravel:
Let’s Start with Backend side
Step:1 Installation
-> Install a package
composer require harimayco/laravel-menu
Step:2 Add the following two class
-> Add ‘providers’ array in this file config/app.php
Harimayco\Menu\MenuServiceProvider::class,
->Add ‘facade’ array in this file config/app.php
'Menu' => Harimayco\Menu\Facades\Menu::class,
Step:3 Publish
->In Terminal, run vendor:publish
php artisan vendor:publish –provider="Harimayco\Menu\MenuServiceProvider"
Note: By default, this package will create two tables ‘menu_items’,’menus’.
Step:4 Migrate
->In Terminal, run migrate
php artisan migrate
Step:5 Create Model
->Create two models menus and menu_items
- menus
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Menu extends Model
{
protected $table = "menus";
protected $fillable = ['id','name'];
}
2) menu_items
<?php
namespace App\Model;
use Illuminate\Database\Eloquent\Model;
class MenuItem extends Model
{
protected $table="menu_items";
protected $fillable=['label','link','parent','sort','class','menu','depth'];
}
Step:6 Create View
->Create Menu.blade.php file add following code
@extends('app')
@section('contents')
{!! Menu::render() !!}
@endsection
//You Must Have Jquery Loaded Before menu scripts
@push('scripts')
{!! Menu::scripts() !!}
@endpush
Step:7 Create Controller
->Create MenuController file and return view file
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Menucontroller extends Controller
{
public function index()
{
return view('menu');
}
}
Step:8 Define Route
->In web.php define a route
<?php
Route::get('menu','MenuController@index')->name('menu.get');
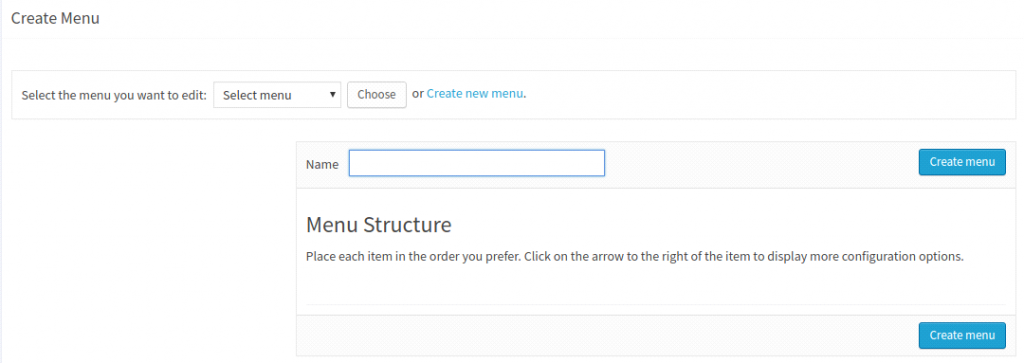
Step:9 Display menu editor in the browser
 Step:10 Create Menu as following steps:
Step:10 Create Menu as following steps:
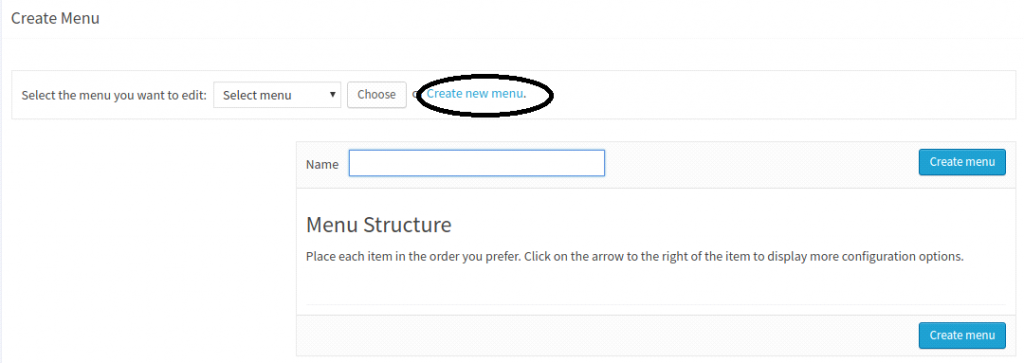
1) Click on ‘Create new menu’ button

2) Add a name and click save menu

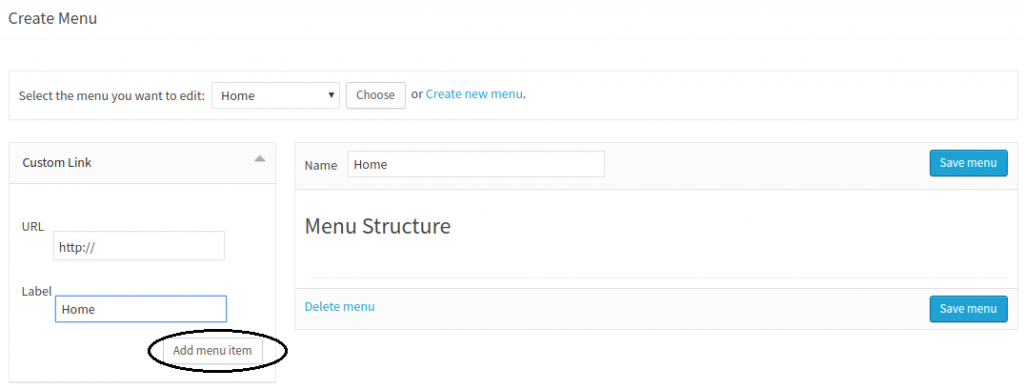
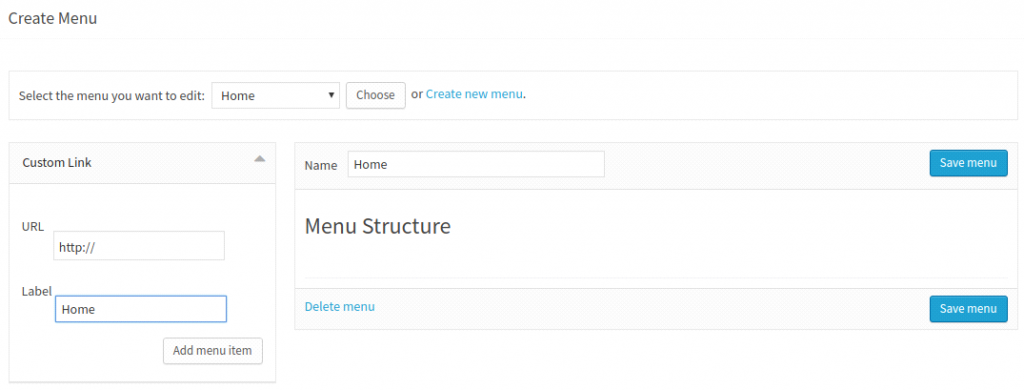
3) In Custom Link add label name and click ‘Add menu item’

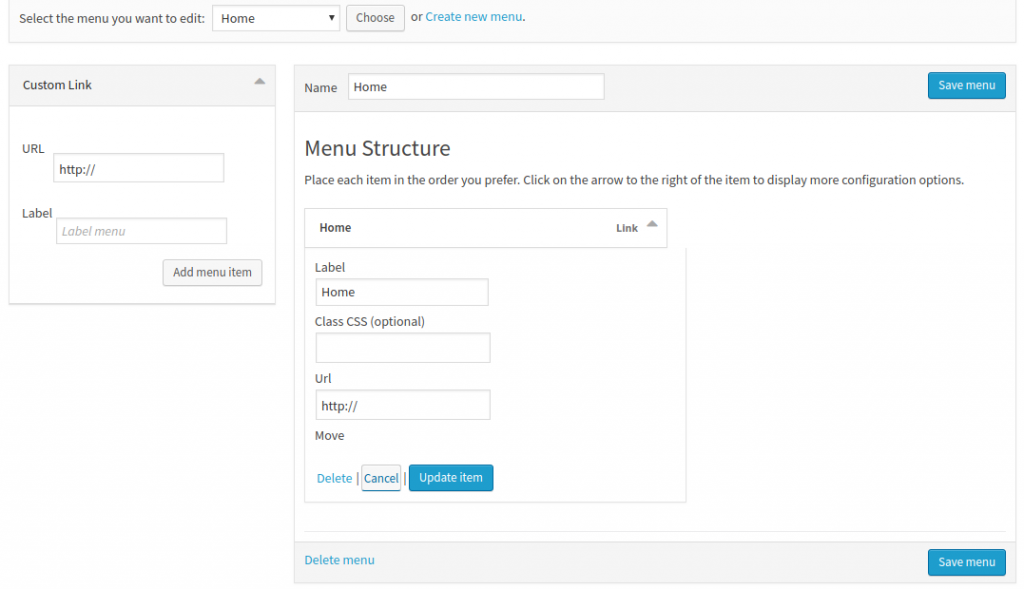
4) Added Menu

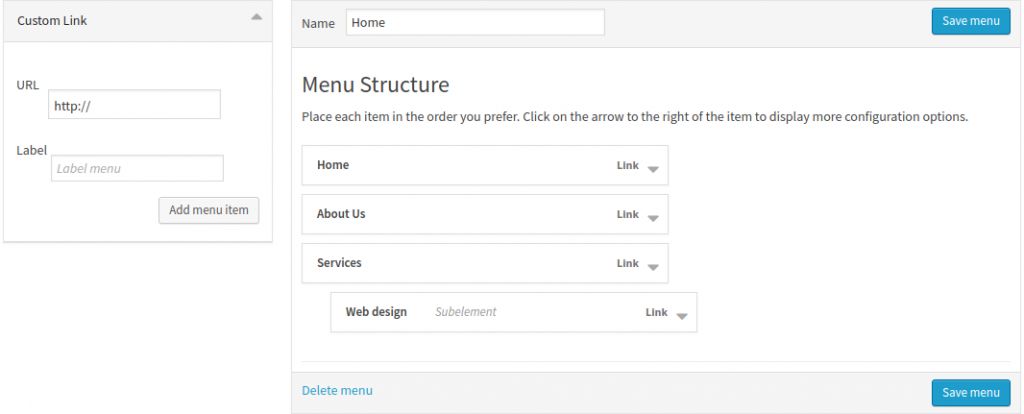
5) Add Sub Menu
To create sub menu, Add Label name and click ‘Add menu item’, here I have created a menu as ‘Web Design’. Now drag and drop this menu to its main menu, here it is ‘Services’. So, Now I have Services as Main Menu and Web Design as it’s submenu.

Backend side menu creation has been completed here.
Now, frontend side
Step:11 Create Menu
->This step will create menu frontend side
->Add following content in your theme in the header section
<header>
<div class="row">
<div class="col-lg-4 col-12">thinkTANKER</div>
<div class="col-lg-8 col-12 menusection">
<ul class="nav float-right" id="menusection">
<li class="closemenu"><span class="far fa-times-circle"></span></li>
@foreach($menuitems as $m)
@if($m->children->count()>0)
@if(isset($set_active_menu_items))
@if(in_array($m->id, array_keys($set_active_menu_items)))
<li class="nav-item active">
@else
<li class="nav-item">
@endif
@else
<li class="nav-item">
@endif
<a class="nav-link nav-link-submenu" href="javascript:;">{{$m->label}}
<span class="navbar-nav-arrow"><i class="fas fa-angle-down"></i></span></a>
<ul class="nav nav-submenu flex-column">
@foreach($m->children as $sub)
@if($sub->subchildren->count()>0)
@if(isset($set_active_menu_items))
@if(in_array($sub->id, array_keys($set_active_menu_items)))
<li class="nav-item text-left active">
@else
<li class="nav-item text-left">
@endif
@else
<li class="nav-item text-left">
@endif
<a class="nav-link nav-link-subsubmenu" href="javascript:;">{{$sub->label}}</a>
<ul class="nav nav-sub-submenu">
@foreach($sub->subchildren as $da)
@if(isset($set_active_menu_items))
@if(in_array($da->id, array_keys($set_active_menu_items)))
<li class="nav-item text-left active">
@else
<li class="nav-item text-left">
@endif
@else
<li class="nav-item text-left">
@endif
<a class="nav-link">{{ $da->label }}</a></li>
@endforeach
</ul>
</li>
@else
@if(isset($set_active_menu_items))
@if(in_array($sub->id, array_keys($set_active_menu_items)))
<li class="nav-item text-left active">
@else
<li class="nav-item text-left">
@endif
@else
<li class="nav-item text-left">
@endif
<a class="nav-link" >{{$sub->label}}</a></li>
@endif
@endforeach
</ul>
</li>
@else
@if(isset($set_active_menu_items))
@if(in_array($m->id, array_keys($set_active_menu_items)))
<li class="nav-item active">
@else
<li class="nav-item">
@endif
@else
<li class="nav-item">
@endif
<a class="nav-link" >{{$m->label}}</a></li>
@endif
@endforeach
</ul>
</div>
</div>
</header>
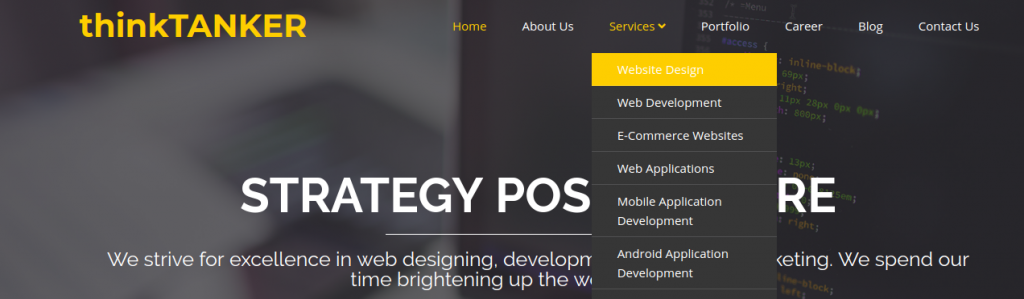
Step:12 Display
->The above code will display menu in frontend side like below figure.

For more detail, you can jump to Link: http://github.com/harimayco/wmenu-builder
Happy Coding.
Thank you.